[ Visual Studio Code ] 코드 자동 정렬 단축키
- Coding/개발툴
- 2021. 2. 10. 20:42
React를 공부하면서 Visual Studio Code를 사용합니다. 다른 텍스트 에디터와 다르게 다양한 기능을 가지고 있습니다. 예제 코드를 복사하거나 붙여 넣기 할 때 코드가 틀어지거나 자동정렬이 필요할 때가 있습니다. 이때 유용한 단축키가 있어서 소개해드립니다. 생각보다 간단하게 코드를 자동 정렬할 수 있습니다. mac을 이용해서 자동 정렬하기는 하지만 윈도우 컴퓨터에서도 Ctrl 키를 이용하면 맥에서 Command 키로 정렬하는 것과 동일하게 간단하게 코드를 정렬할 수 있습니다.
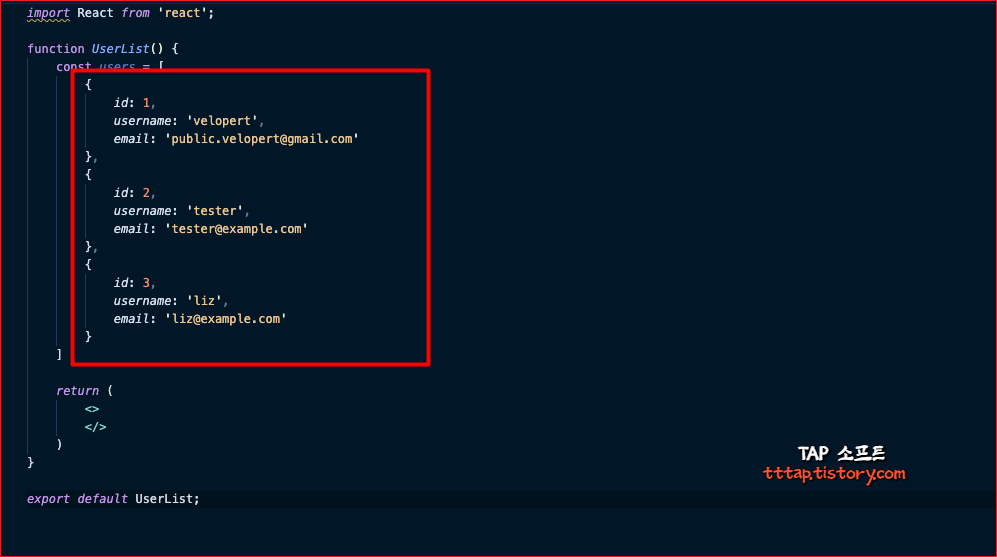
▼ 1. 다음과 같이 정렬이 되지 않은 코드가 있습니다. Command + A 키를 눌러서 코드를 모두 선택을 해줍니다. 마우스로 정렬하고 싶은 영역만 선택해도 됩니다.

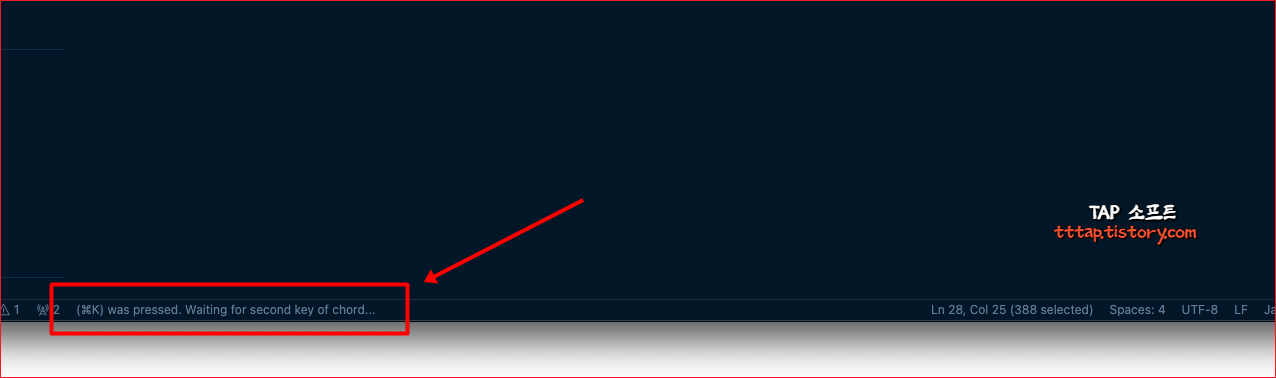
▼ 2. Command + K 를 누르면 하단 스테이터스 바에 (⌘K) was pressed. Waiting for second key of chord... 라는 메시지가 뜹니다. 이때 F 키를 눌러줍니다.

▼ 3. 정렬이 완료된 화면입니다. Scope 영역에 들여쓰기가 포함돼서 정렬된 모습을 확인할 수 있습니다.

만약 윈도우에서 자동정렬을 하려면 Command(⌘) 대신에 Ctrl 키를 이용하면 동일한 동작(자동정렬)을 합니다.
'Coding > 개발툴' 카테고리의 다른 글
| [ Visual Studio Code ] 멀티 커서, 다중 셀렉트 텍스트 선택 (0) | 2021.05.08 |
|---|---|
| [ Github Desktop ] 소스 트리 대체용 프로그램 (0) | 2021.03.27 |
| [ 맥 macOS ] 맥북 MySQL 데이터베이스 GUI 클라이언트 (0) | 2021.02.01 |
| [ 윈도우 10 ] 파일 비교 윈머지(WinMerge) 개발 툴 다운로드 설치 (0) | 2021.01.11 |
| [ Visual Studio Code ] React 자동완성 설정하기 (0) | 2020.09.19 |





