[ Visual Studio Code ] React 자동완성 설정하기
- Coding/개발툴
- 2020. 9. 19. 12:46
Visual Studio Code 를 사용해 React 코드를 간편하게 완성시키는 방법이 있습니다. className 이나 태그를 입력하면 자동완성 시키는 방법인데 플러그인 설치 없이 설정에 들어가서 간단히 수정만으로 가능합니다.
{
"window.zoomLevel": 1,
"editor.wordWrap": "on",
"workbench.colorTheme": "One Dark Pro",
"workbench.iconTheme": "material-icon-theme",
"emmet.includeLanguages": {
"javascript": "javascriptreact"
}
}
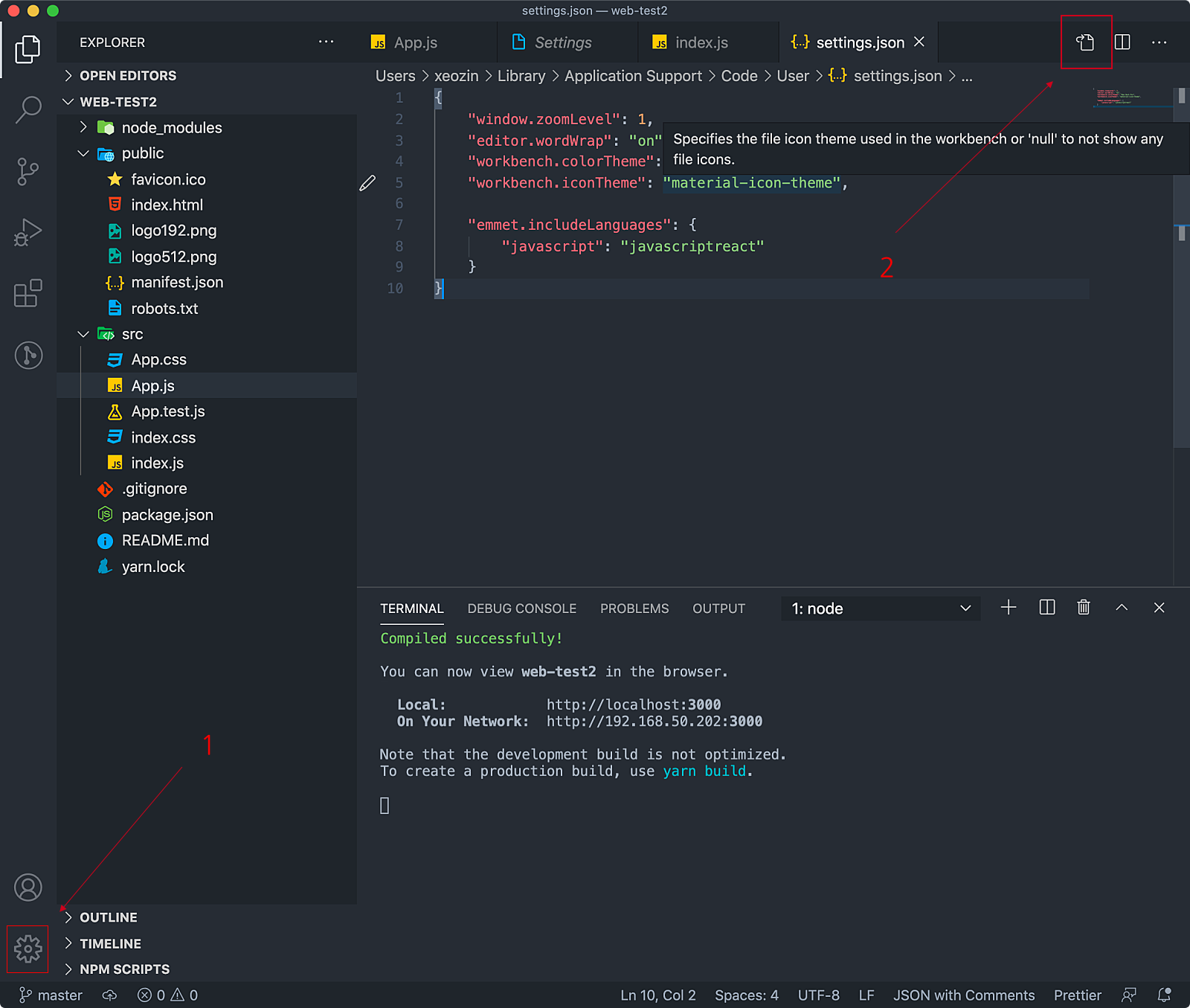
▼ 1. 우선 VS Code의 하단 설정을 선택합니다.

▼ 2. 설정을 텍스모드로 변경합니다. 다음 코드를 삽입합니다.
"emmet.includeLanguages": {
"javascript": "javascriptreact"
}
이제 부터는 h1.test.ok 이렇게 하고 탭키를 누르면 다음과 같은 코드를 볼 수 있습니다.
<h1 className="test ok">'Coding > 개발툴' 카테고리의 다른 글
| [ Visual Studio Code ] 멀티 커서, 다중 셀렉트 텍스트 선택 (0) | 2021.05.08 |
|---|---|
| [ Github Desktop ] 소스 트리 대체용 프로그램 (0) | 2021.03.27 |
| [ Visual Studio Code ] 코드 자동 정렬 단축키 (1) | 2021.02.10 |
| [ 맥 macOS ] 맥북 MySQL 데이터베이스 GUI 클라이언트 (0) | 2021.02.01 |
| [ 윈도우 10 ] 파일 비교 윈머지(WinMerge) 개발 툴 다운로드 설치 (0) | 2021.01.11 |





